Development Notes #11 | Background School
Hello, this is Garrett Thompson, sole member of Act-Novel.
Many of you may be wondering about the status of Reality Layer Zero Version 0.4, the character art update that I first introduced a while ago. As of today, my development to-do list only contains a small collection of bugfix- and testing-related items, which would seem to imply that the update is... Imminent! I still don't have a release date set, since it's possible that, during testing, I'll uncover some hideous manifold tarbaby that delays things further while it gets sorted out; however, at the very least, the vast, vast majority of work has now been completed.
In the meantime, I wanted to write this update to serve as an answer to the obvious question of what I've been up to these past few months.
In the previous development notes entry, I mentioned that I had "3 fullscreen illustrations left to complete". During the actual work phase, that number expanded to 5 and was then cut back down to 4. I think now is a good time to share these, to demonstrate how the updated visuals have been applied to areas of the game other than character portraits. If you'd prefer not to view these illustrations outside of the context of the v0.4 update, mind the spoiler tags!
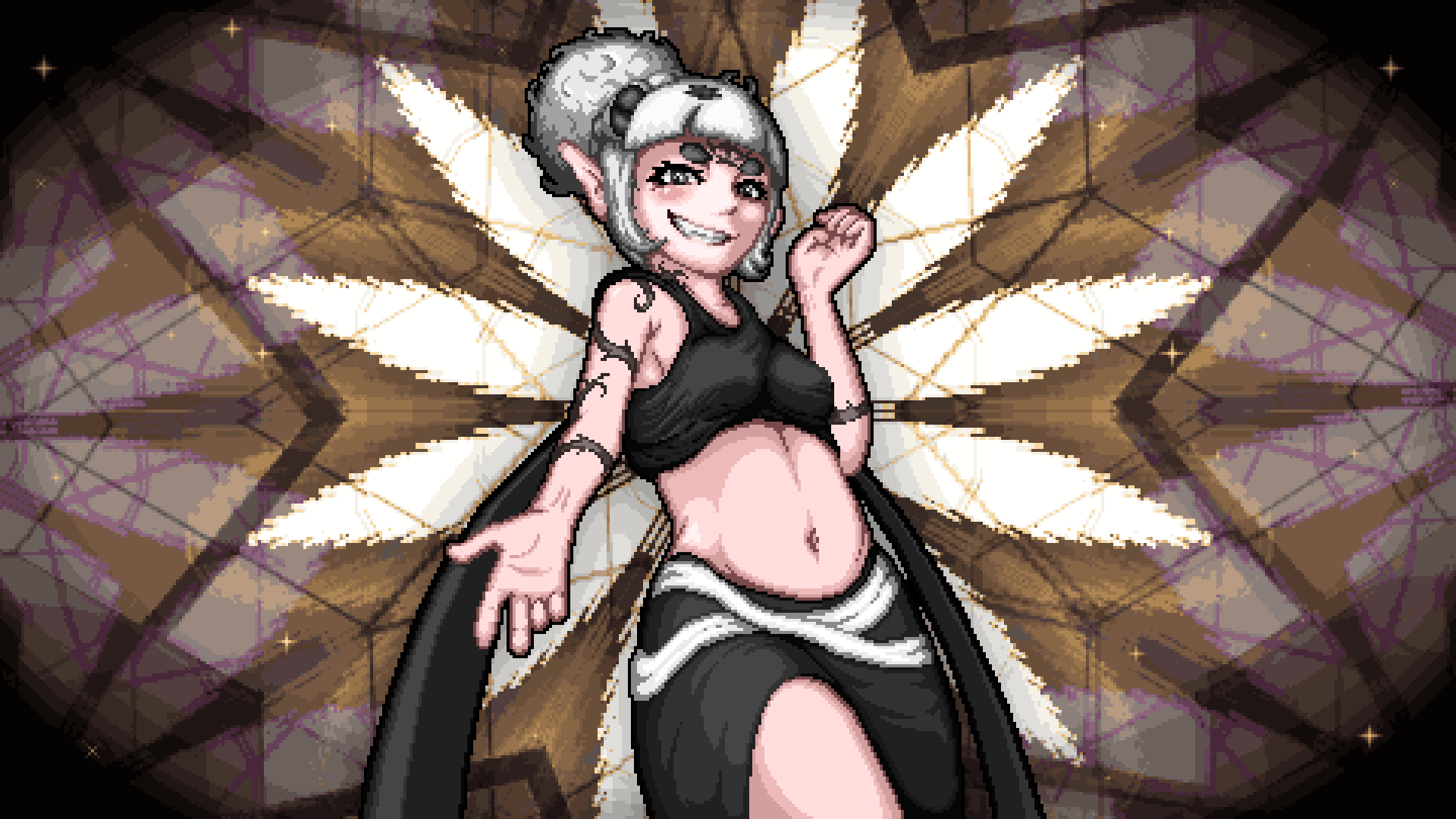
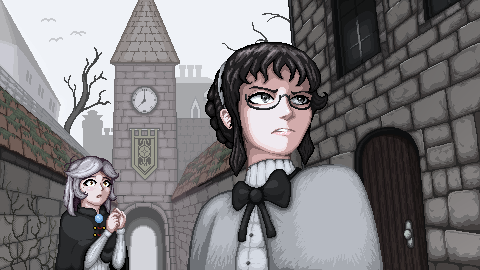
Reality Layer Zero Fullscreen Illustration #1

Displays during the player's second conversation with Irene Wagner. Replaces this illustration.
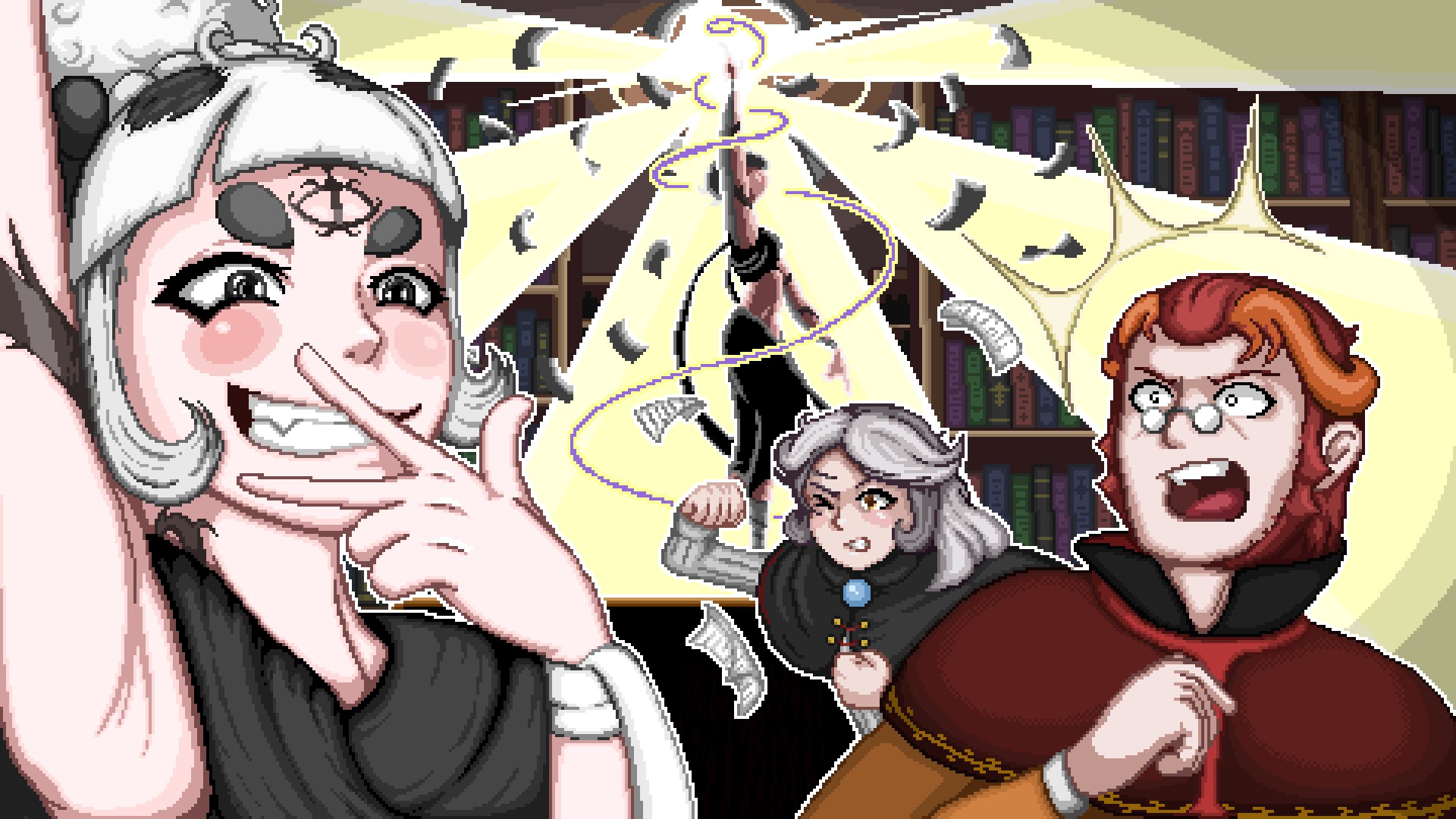
Reality Layer Zero Fullscreen Illustration #2 (End of First Layer)

Displays at the end of the First Layer. Replaces this illustration.
Reality Layer Zero Fullscreen Illustration #3 (Adventure Kid 2)

Displays at the end of Adventure Kid's second side-story. New art.
Reality Layer Zero Fullscreen Illustration #4 (End of Second Layer)

Displays at the end of the Second Layer. New art.
While I've certainly improved as an artist in some key areas for this project, that improvement has not been uniform. The last several months have revealed to me (and, consequently, demanded the address of) several core weaknesses in my artistic skillset.
Specifically, I discovered that I'm still miserably terrible at drawing backgrounds! To explain what I mean, let's dig into what the creative process behind Fullscreen Illustration #1 looked like.
Fullscreen Illustration #1 Creative Process

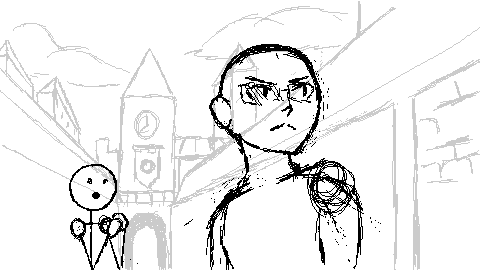
I started by sketching a rough image composition. I was mostly just concerned with filling the space in at this stage. The only real concept I had for the background art was the notion of a vanishing point somewhere around 4/5ths down the image.

Painting over the rough sketch lands us here. I started to get a sense that something wasn't quite right at this point, but I assumed it was because the background wasn't filling enough space.

... So I warped the image with a GIMP filter...

... And then, in a dramatic instance of overcommitment, painted over the warped image.

Combining the background art with the foreground character art makes the problems with the background somewhat more apparent. The alley is too narrow. The clock tower is too short. The perspective is implausible. In short, it's all jacked up.

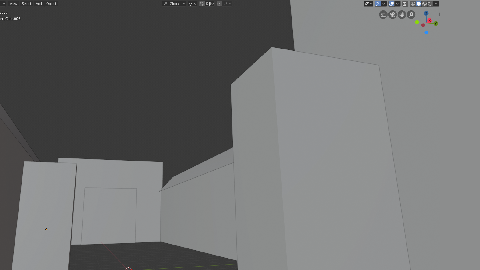
As a sanity check, I mocked-up a more plausible version of the composition in Blender. Rectangles are standing in for the characters in the foreground, here, which is still playing a little fast-and-loose with perspective guesswork... But less-so than before.

Working from that mock-up, I painted on new linework for the more-plausible perspective and geometry.

... Which, refined a bit, gives us this image. Note that I preserved some of the original pixel art for the right-hand-side wall... Mainly because of how the idea of repainting all of those pixels made me feel somewhat nauseous!

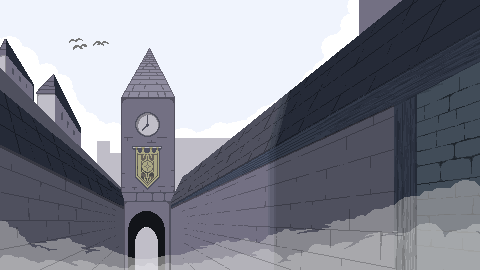
... And after many more hours of layering pixels on top of other pixels, we arrive at the final background image.

Which looks... Better? One can only hope. All in all, this image took somewhere in the neighborhood of 80 hours to arrive at its current state. Pretty much all of the fullscreen illustrations went through a similarly tortured process. I hope I've at least gotten somewhat better at doing this...
... But at any rate, it's over now! Until the need to draw more fullscreen illustrations emerges again... For the next major update!
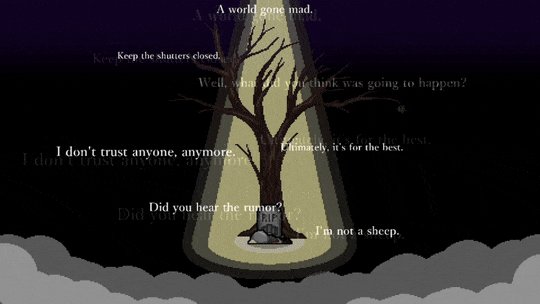
A few other nice things incoming for v0.4 are the gameplay improvements and story revisions I mentioned two development notes entries ago, which are all implemented and (mostly!) verified to work. I've also added a fancier "Bad End" screen-- it's not just white text on a black background anymore!

This also comes with a new musical stinger... But you'll have to wait for the update to listen to that, since you can't listen to an animated GIF! Feel free to send me suggestions for sentences to show up in the leadup animation. Currently it's a selection populated at random from about 20 options.
Once v0.4 is ready to come out, I'm probably going to need to remake some of the store assets (screenshots, trailers), since the visual style of the game has changed from what's currently on display. This... could be somewhat time-consuming, so I haven't decided yet whether I'll do that before or after the update releases! In either case, the current version (v0.3.2.1) will remain available with the old artwork preserved, for posterity, either on this page or on a new "Reality Layer Zero Beta" page, depending on which approach makes the most sense.
Thank you very much for reading.
Get Reality Layer Zero
Reality Layer Zero
Occult Debating RPG
| Status | In development |
| Author | Act-Novel |
| Genre | Card Game, Role Playing, Visual Novel |
| Tags | 3D, debate, Horror, JRPG, Mystery, Pixel Art, Singleplayer, Thriller |
| Languages | English |
| Accessibility | Configurable controls, Interactive tutorial |
More posts
- Patch Notes #5 | 11/25/202520 days ago
- Patch Notes #4 | 10/12/202565 days ago
- v0.4 Release88 days ago
- v0.4 Release Date Announcement95 days ago
- Development Notes #12 | One More Thing...Aug 28, 2025
- Development Notes #10 | New Year, New ArtJan 01, 2025
- Development Notes #9 | What's Coming Up NextAug 09, 2024
- Patch Notes #3 | 06/09/2024Jun 09, 2024
- Music from the Second Layer is now available on YouTubeJun 03, 2024

Comments
Log in with itch.io to leave a comment.
Awesome stuff, keep up the good work!
So cool! I appreciate how the game over screen gives a taste of what life will be like after you fail.
Always love to see progress on this game! Those illustrations are really nice (condolences on redrawing that entire background)
Thank you very much for the notes.